Верстка сайта ౼ это процесс создания внешнего вида и структуры веб-страницы․ Веб-страницы состоят из различных элементов, таких как текст, изображения, видео, кнопки и другие элементы интерфейса․ Верстка сайта включает в себя расположение и стилизацию этих элементов, чтобы создать приятный и удобный пользовательский интерфейс․
Верстка сайта выполняется с использованием языков разметки, основным из которых является HTML (HyperText Markup Language)․ HTML представляет собой набор тегов, которые определяют структуру и содержимое веб-страницы․
Кроме HTML, для создания верстки используется CSS (Cascading Style Sheets)․ CSS определяет внешний вид элементов веб-страницы, такие как цвета, шрифты, размеры и расположение․ Он позволяет создавать красивый и стильный дизайн с использованием различных эффектов, анимаций и адаптивности для работы на разных устройствах․
Для более сложных и интерактивных элементов на странице, таких как анимации, слайдеры, выпадающие меню и формы, может использоваться JavaScript․ JavaScript позволяет добавлять функциональность и интерактивность на веб-страницу․
Перед началом верстки сайта важно определить структуру страницы, разбить ее на блоки и определить все необходимые элементы․ Затем, используя HTML и CSS, настраиваються размеры, положение и стилизация каждого элемента․ При верстке следует также учитывать адаптивность ─ создание сайта, который будет хорошо выглядеть и работать на разных устройствах, таких как компьютеры, смартфоны и планшеты․
Таким образом, верстка сайта ─ это процесс создания структуры и внешнего вида веб-страницы с использованием HTML, CSS и возможно JavaScript․ Качественная верстка сайта важна для создания привлекательного и функционального интерфейса, что обеспечивает удобство и удовлетворение пользователей․

Чаще всего клиенты не обращают внимания на этот этап разработки. Как правило, их больше волнуют вопросы, касающиеся CMS сайта, что это значит и как согласовывается и последующая работа сайта.
Что такое макет веб-сайта?
Каждый, кто в тот или иной момент имел отношение к разработке сайтов, наверняка знает основы верстки сайта и то, как она происходит. Однако для тех, кто только начинает свой путь разработчика или только начинает постигать сложности интернет-технологий, мы'объясним все нюансы.
Верстка сайта — это объяснение программного кода, который виден на вашем сайте. Это связь и расположение всех компонентов вашего сайта на странице документов. К этим составным элементам относятся: Текст с заголовками, изображения и таблицы.

То, насколько ответственно и эффективно человек сможет выполнять работу разработчика, будет являться огромным фактором. Например, если вам поручили разработать малозначимый сайт, то то, насколько хорошо конечный продукт будет восприниматься пользователями, покажет компетентность дизайнера. Его усилия также направлены на то, насколько быстро будет загружаться сайт и соответствует ли конечный сайт спецификациям конкретной поисковой системы.
Верстка сайта: с чего начать
Чтобы знать, что нужно делать с макетом веб-страницы, посмотрите на его различные виды. Сегодня мы будем говорить о самых основных макетах верстки, которых обычно три: табличная верстка, блочная верстка и адаптивная верстка. Последнее станет предметом обсуждения чуть позже.
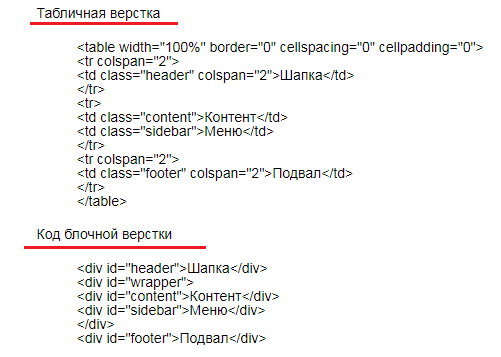
Принцип табличной верстки заключается в том, что макет сайта представлен в виде таблиц, а ячейки внутри таблицы — это каждая часть на веб-странице. С одной стороны, он считается базовым макетом и широко используется в кругах профессионалов дизайна. Однако это сложная и объемная структура, которая требует много времени для внесения изменений.

Большинство специалистов перешли и продолжают переходить на еще более гибкую верстку, которая известна как блочная верстка. Идея заключается в том, чтобы построить сайт на основе блоков, которые также называются тегами "div". Они могут содержать изображения, текст и т.д.d. Их основное преимущество и особенность заключается в том, что их можно комбинировать при создании макета.
Концепция адаптивной верстки сайта: что это такое?
Сегодня все больше внимания уделяется мобильным телефонам и гаджетам с большими экранами, поэтому профессионалам важно понимать, что такое адаптивная верстка и насколько она важна.

Многие люди сталкиваются с такой проблемой, когда заходишь на любой сайт, который имеет дружественный к мобильным устройствам дизайн, а его функциональность совершенно не удобна в использовании. Если клиенту требуется SEO-продвижение сайтов, и он столкнулся с этой проблемой, естественно, клиент захочет закрыть сайт и перейти на более эффективный сайт. Это огромная проблема, так как посетители являются основным ресурсом, на который ориентировано создание сайта.
Концепция адаптивного дизайна заключается в том, что он использует современные технологии, которые позволяют сделать все элементы "плавающий. Проще говоря, элементы могут самостоятельно изменять свой размер и вид в макете в зависимости от устройства, с которого отображается страница.
Что необходимо для разработки дизайна вашего сайта?
Второй вопрос, который можно задать, — какие требования предъявляются к дизайну сайтов и как это делается. Для создания базового веб-сайта вам может понадобиться только ластик. Если речь идет о более крупных проектах, то без помощи специализированных HTML-редакторов вам не обойтись.

Чаще всего профессионалы используют такие программы, как Notepad++ Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Эти редакторы обычно делятся на обычные и визуальные. При работе с визуальными редакторами новичок способен работать.
Сегодня мы видим, что при разработке сайта, и верстке необходимо уделять особое внимание и найти квалифицированных специалистов.