Эффект яркого радужного текста ― это стильный способ оформления текста на веб-странице, который добавляет ему яркие и насыщенные цвета, напоминающие радугу. Этот эффект может быть использован для привлечения внимания посетителей и создания уникального дизайна.
Как создать эффект яркого радужного текста
Создание эффекта яркого радужного текста достаточно просто и может быть осуществлено с помощью CSS. Вот шаги, которые вы можете выполнить, чтобы добавить этот эффект к тексту.
- Создайте контейнер для текста, к которому будет применяться эффект. Например, можно использовать элемент <div> с определенным классом.
- Добавьте стиль для контейнера, чтобы задать его размеры, фоновый цвет и другие свойства по вашему выбору.
- Примените свойство background-clip⁚ text; для текста в контейнере. Это позволит использовать цвет фона контейнера для текста.
- Задайте градиентный фон для контейнера, используя свойство background с помощью linear-gradient. Укажите желаемые цвета, начальную и конечную точки градиента.
- Укажите стиль шрифта для текста, такой как размер, стиль и цвет.
- Добавьте анимацию, чтобы создать эффект плавного перехода между цветами радуги; Например, вы можете использовать свойство animation с задержкой и длительностью, чтобы создать повторяемую анимацию.
Вот пример кода CSS, который демонстрирует, как создать эффект яркого радужного текста⁚
.rainbow-text {
display⁚ inline-block;
font-size⁚ 36px;
font-weight⁚ bold;
background⁚ linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
-webkit-background-clip⁚ text;
-webkit-text-fill-color⁚ transparent;
animation⁚ rainbow 3s ease-in-out infinite;
}
@keyframes rainbow {
0% { background-position⁚ 0% 50%; }
50% { background-position⁚ 100% 50%; }
100% { background-position⁚ 0% 50%; }
}
Просто добавьте класс «rainbow-text» к вашему тексту или элементу, и ваш текст будет отображать яркий радужный эффект.
Заметьте, что поддержка этого эффекта может отличаться в разных браузерах, поэтому рекомендуется проверить его работу на различных устройствах и платформах.
Таким образом, эффект яркого радужного текста ― это простой и эффективный способ придать вашему тексту уникальный стиль и привлечь внимание посетителей на веб-странице.

Техническая информация
Используемое программное обеспечение: Adobe Photoshop CS6( также можно работать с версиями CS3 и выше)
Ресурсы
Шрифт Футурама
Шаг 1
Создайте совершенно новый файл размером 500 на 500 пикселей с настройками по умолчанию. Затем покройте фон черным цветом.
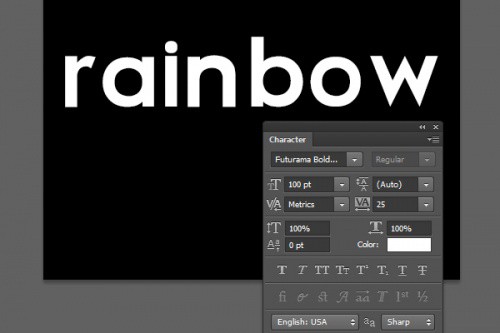
Создайте текст белого цвета, используя в качестве шрифта шрифт Futurama. Футурама. Буквы должны быть маленькими, размер шрифта — 100 пунктов, трек — 25 пикселей

Далее вам нужно использовать инструмент " Текст " выберите каждую букву, чтобы изменить ее цвет. Цвета, которые я использовал ( слева направо ): #800cb6 , #074d9d , #0496b7 , #00992b , #8c9f09 , #a55405 и #9f0929 :

Шаг 2
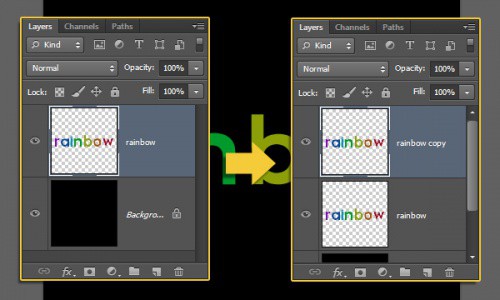
После того, как вы закончите с цветами букв, щелкните на слое, содержащем текст, и выберите " Растеризуйте". Таким образом вы растеризуете текстовый слой, и он больше не будет редактироваться как текст. Скопируйте растрированный слой

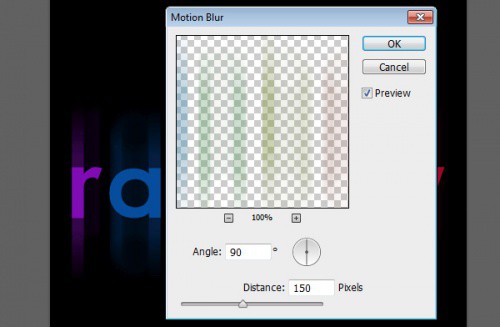
Выберите оригинальный растрированный слой, затем перейдите в раздел Фильтр > Размытие> Размытие в движении . Измените значения для "" — 90, для "Смещение" — 150. Это создаст эффект вертикального размытия:

Шаг 3
Нажмите и удерживайте клавишу , затем нажмите на значок слоя копирования, чтобы создать выделение

Выберите инструмент " Прямоугольная область " и нажмите на значок " Пересечение с выделенной областью " в панели опций. Нажмите левую кнопку мыши и проведите пальцем, чтобы нарисовать прямоугольник, охватывающий верхнюю половину выделенного текста. После того, как вы отпустите кнопку мыши, нижняя половина больше не будет выделена:

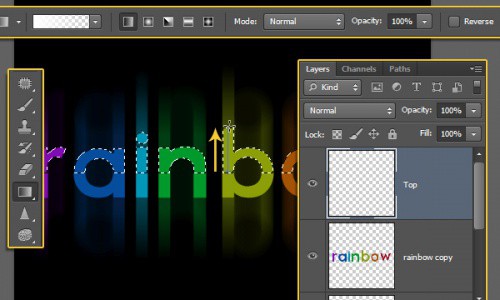
Создайте новый слой поверх всех слоев и назовите его ««, установите цвет переднего плана на белый и выберите инструмент " Градиент ". На панели параметров выберите тип градиента от цвета переднего плана к прозрачному и нажмите кнопку « значок; Линейный градиент «.
Нажмите и удерживайте кнопку Щелкните левой кнопкой мыши и сместите курсор по горизонтали, начиная от самой нижней точки к верхней части выделения.

Таким образом вы заполните выделение градиентом. Перейти к Выделение> Отменить , Снять выделение:

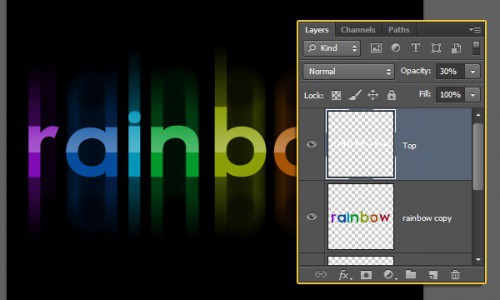
Вы можете изменить значение непрозрачности, если хотите получить более тонкую градиентную заливку. У меня значение непрозрачности слоя равно 30%:

Шаг 4
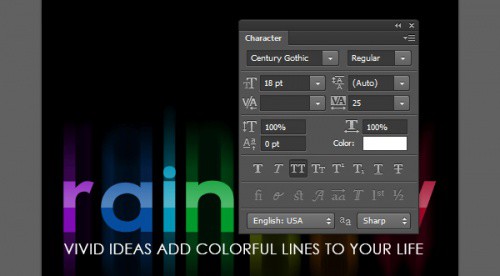
Следующим шагом будет завершение текста. Вы можете создать любой белый текст. Я выбрал Шрифт Century Gothic ( заглавные буквы) и размера шрифта 18 пунктов, с отслеживанием 25. Вам может понадобиться выбрать разные значения в зависимости от длины текста

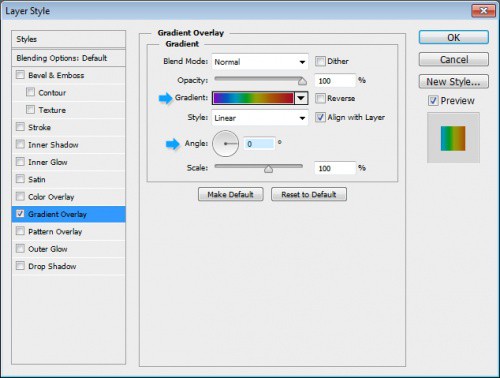
Дважды кликните на текстовом слое, чтобы применить " Применение градиента ". Сначала измените значение угла на 0, а затем щелкните в поле заливки, чтобы настроить градиент:

Чтобы установить цветовые переходы, нужно щелкнуть один раз под градиентом для каждого цвета, который вы хотите добавить. И когда вы создаете или выбираете цветовой переход, вы получаете доступ к настройкам. Мы собираемся изменить значения цветов и их положение, слева направо.
Цвет — Положение
#800bb6 — 0
#025abc — 17
#0596b7 — 28
#00992b — 40
#8c9f09 — 52
#A55405 — 72
#9f0929 — 100

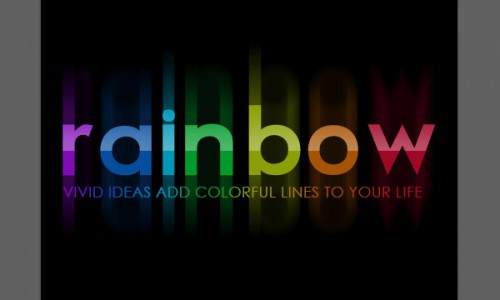
Это позволит залить текст градиентом, который будет сочетаться с цветовыми переходами верхней части ( главная ) текста:

Мы закончили!
Надеюсь, вам понравится этот простой, но привлекательный и интригующий эффект: